Jutel: Selainpohjaisen moniraita-audioeditorin käytettävyys kuntoon
- UI Design
- UX Design
- Figma
- Design Systems
- Wireframing
- Prototypointi

Radioautomaatioratkaisuihin erikoistunut sovelluskehitysyritys Jutel tarvitsi apua verkkoympäristöön tarkoitetun moniraita-audioeditorin käyttöliittymän ja käytettävyyden suunnittelussa ja valitsi Varaanin yhteistyökumppanikseen. Varaani Works tekijöineen on nykyään osa Anders Innovations Oy:tä.
Haaste ja tavoitteet
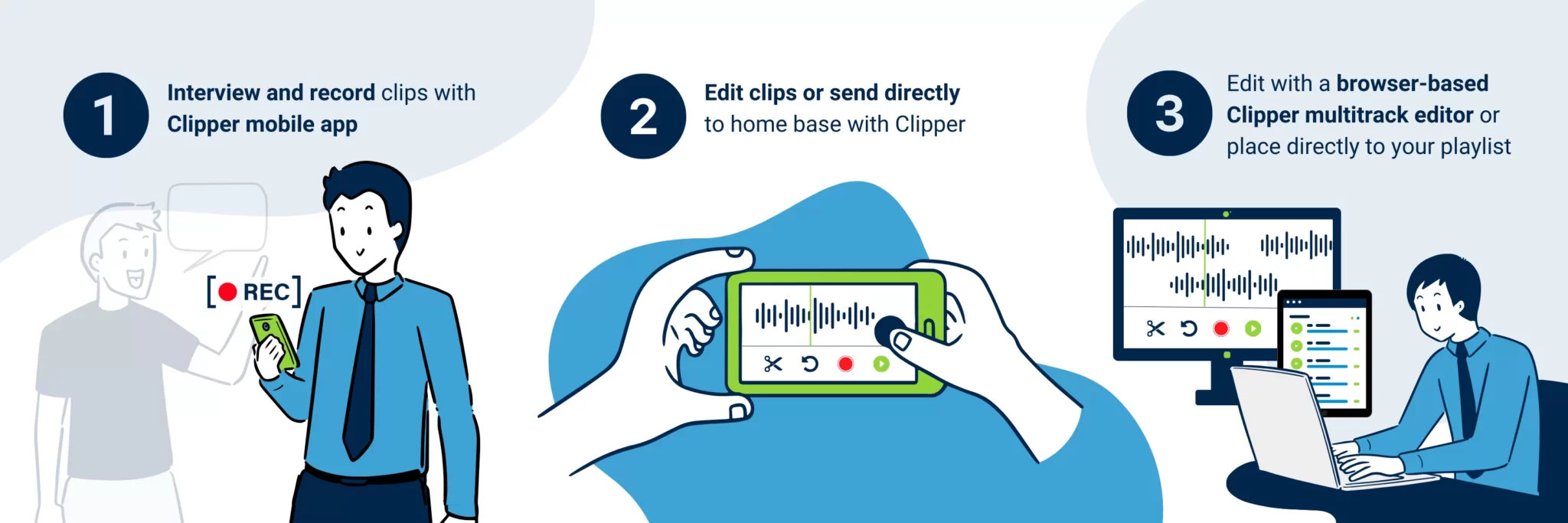
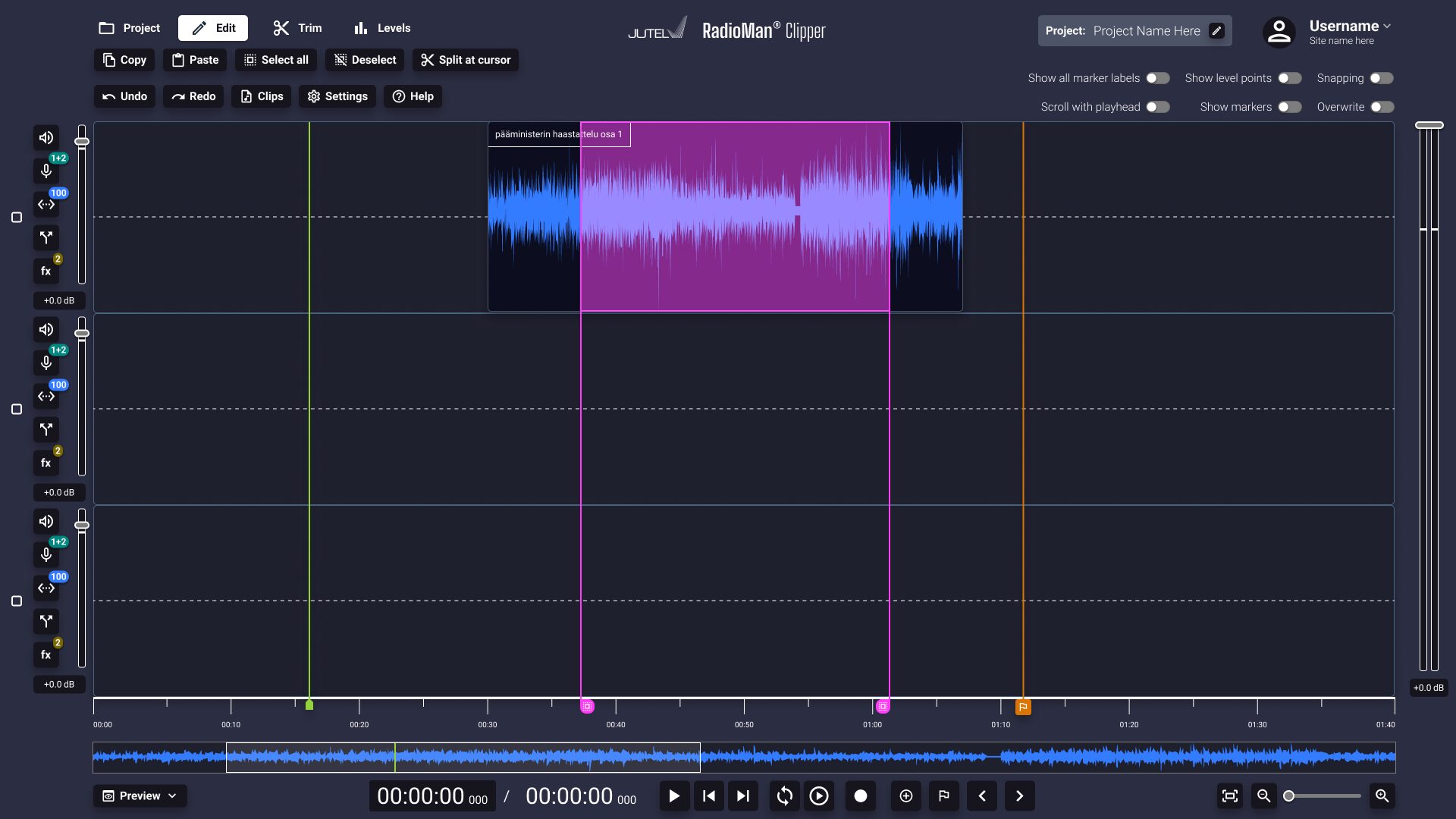
Jutel on oululainen sovelluskehitysyritys joka tarjoaa media- ja radioautomaatioratkaisuja. Jutel on vuodesta 1992 tuottanut RadioMan®-palveluaan, joka on käytössä kansainvälisesti useilla eri tyyppisillä mediayhtiöillä ja yleisradioilla. Jutelilla oli olemassa jo proof-of-concept mobiilisovellus journalistiselle sisällölle tarkoitetusta moniraita-audioeditorista joka heillä oli tavoitteena laajentaa tietokoneellakin käytettäväksi selainpohjaiseksi laajemmaksi sovellukseksi.
ClipperAI:n päätavoitteena on tarjota toimittajille kaikki tarvittavat äänityökalut yhdessä paketissa. Sen avulla äänituotannon työvaiheet, kuten äänitys, editointi liikkeellä, metatiedon luonti, äänitiedostojen siirto, etäomaisuuksien hallinta ja moniraitaeditointi onnistuvat yhdeltä alustalta. Tämä tekee työskentelystä yksinkertaisempaa ja tehokkaampaa. Toimittajien ei enää tarvitse vaihdella eri sovellusten välillä. Yhtenäinen alusta helpottaa myös tuotannon, käyttäjien hallintaa, päivityksiä ja tietoturvan ylläpitoa.
Jutelin ajatuksena on tuotteistaa sovellus pidemmälle ja integroida se olemassaolevaan RadioMan®-palvelunsa pilvipohjaiseen ekosysteemiin, jolloin molemmat tuotteet toimisivat synergiassa toistensa kanssa. RadioMan®-järjestelmän haastena tähän asti on ollut se, että sen tuoteperheestä on puuttunut integroitu selainpohjainen audioeditori. Projektin ajatuksena oli vastaa tähän tarpeeseen, ja sen tavoitteena oli tuottaa yhtenäinen palvelu sekä mobiili- että tietokonekäyttäjille.
Projektin yhtenä suurena haasteena oli toteuttaa yhtenäinen käyttäjäkokemus alustasta riippumatta: ohjelmiston sisäisen logiikan tulisi olla tunnistettavissa sekä puhelimella että tietokoneella käytettäessä. Ainutlaatuisen lähtökohdan suunnittelulle loi se, että olemassaolevan mobiilikäyttöliittymän pohjalta rakennettiin hiiri- ja näppäimistökäyttöliittymä. Tällöin suunnittelija pystyi laajentamaan asioita eteenpäin vapaammin, kuin jos sovitetaan tietokoneelle suunniteltua käyttäjäkokemusta supistamalla mobiililaitteille.
Konsultin ominaisuudessa projektissa haasteellisinta oli aihealueen haltuunotto, kun tehdään ammattilaisille spesialisoitunutta työkalua. Tässä oli ratkaisevassa asemassa asiakkaan edustajien kanssa tehty yhteistyö ja avoin keskusteluyhteys, joka auttoi erityisalueen konseptien ja aihealueiden ymmärtämisessä, sekä asiantuntijamme kyky ottaa nopeasti haltuun uusia ja kattavia aihepiirejä.


Mitä teimme
Projektitiimi koostui Varaanin asiantuntijasta joka toimi käyttäjäkokemus- ja käyttöliittymäsuunnittelijan roolissa, Jutelin sovelluskehittäjästä sekä sovelluksen taustatiimistä, jossa oli Jutelin päätöksenteossa mukana olevia ihmisiä ja audiotyön ammattilaisia. Kaikilla asiakkaan edustajilla oli vahvaa asiaosaamista äänityöstä, ja he toimivat myös Varaanin asiantuntijan apuna spesialisoituneissa audiokysymyksissä. Käyttöliittymäsuunnittelun tehnyt pieni ja ketterä tiimi pystyi helposti ja nopeasti projektin edetessä vaihtamaan suuntaa ja fokusta, jos tarve vaati sitä palautteen perusteella.
Projektin alkuvaiheessa koko tiimin kesken määriteltiin tavoitteet ja skaala projektille, sekä sovittiin toteutusjärjestys projektin eri osille. Ensin suunniteltaisiin raaka rautalankamallit koko sovelluksen kaikille näkymille, joilla voitaisiin tutkia koko sovelluksen käyttöliittymän rakennetta, toimintalogiikka ja käytettävyyttä. Rautalankamalleja tutkittiin koko tiimin kesken ja jalostettiin tuotetiimin kommenttien perusteella. Seuraavaksi tarkennettaisiin suunnitelmaa visuaalisesti ja luotaisiin komponenttikirjasto eri käyttöliittymäelementeille ja kevyt Design System käyttöliittymäelementeille.
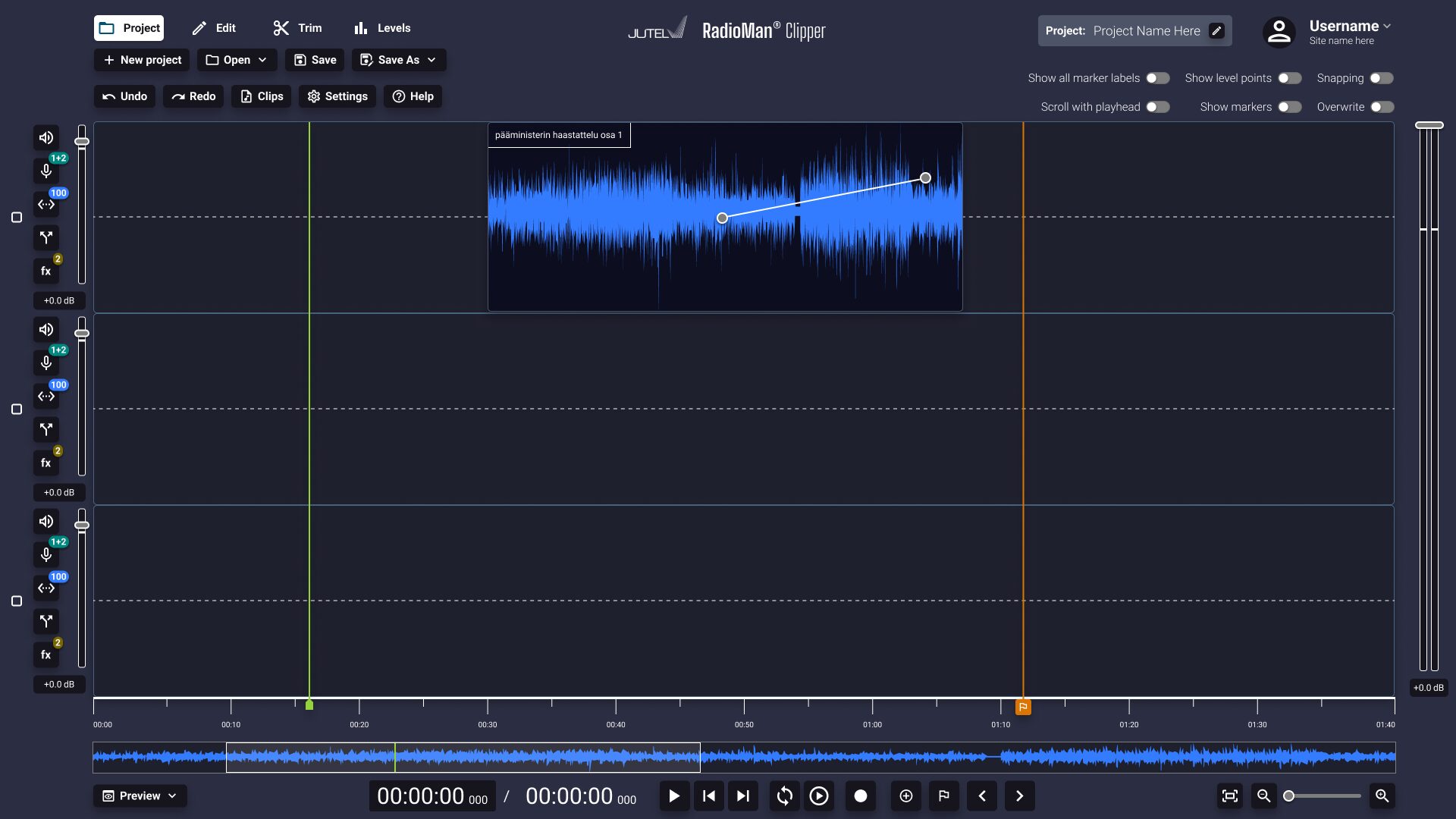
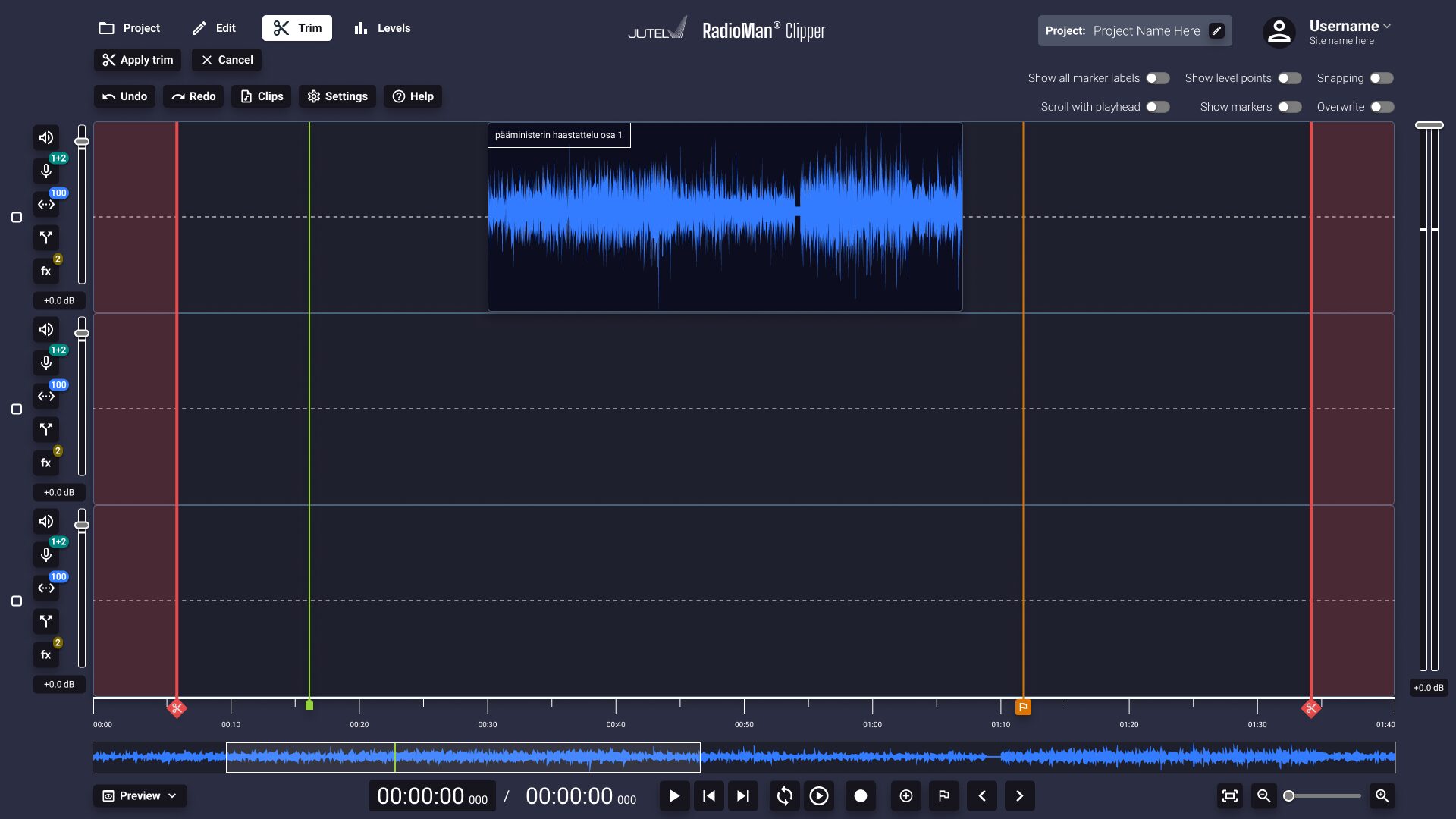
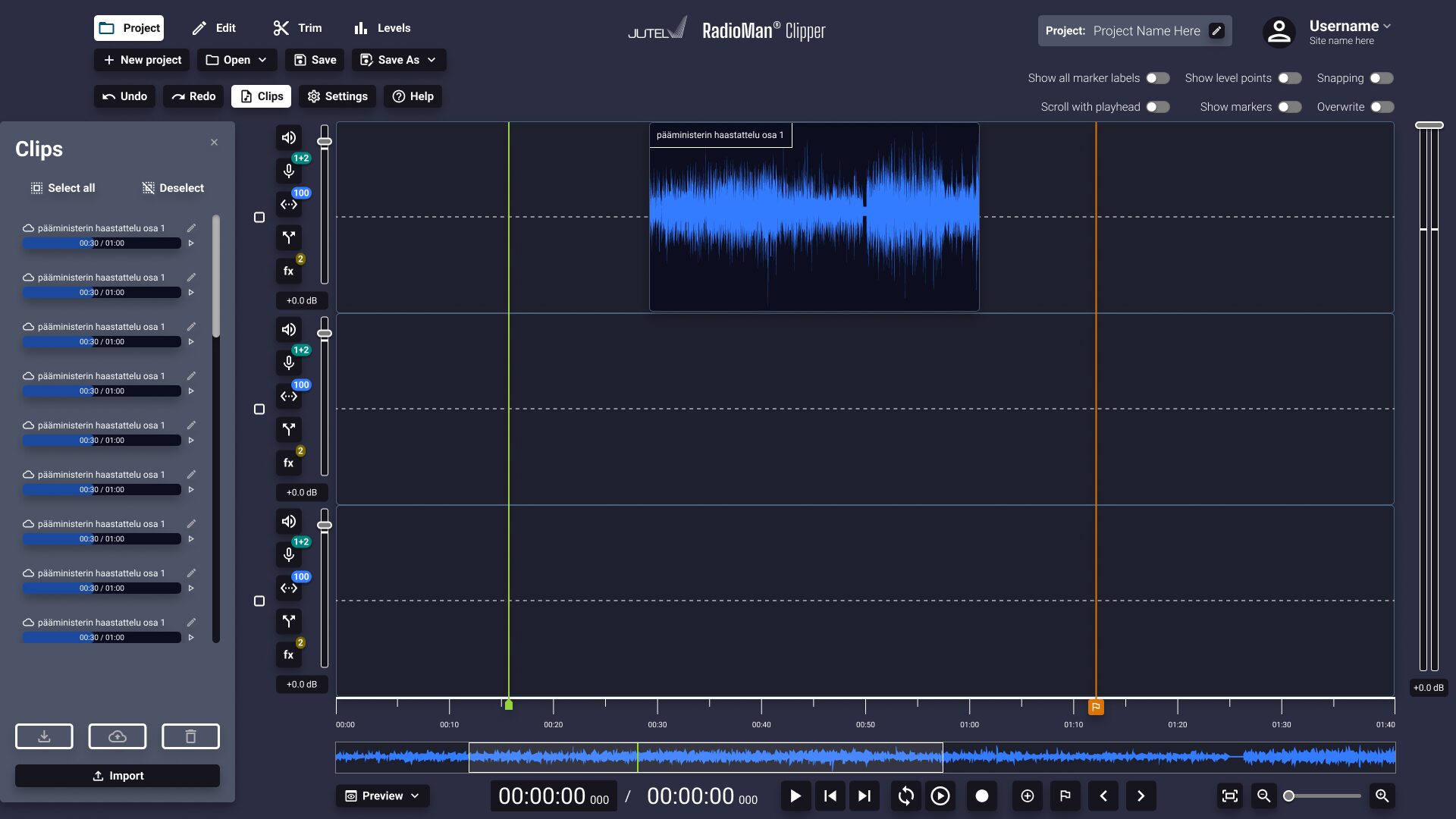
Lopuksi käyttöliittymistä rakennettaisiin mahdollisimman kattava interaktiivinen Figma-prototyyppi, jolla käytettävyyttä on helppo todentaa ja testata ennen sovelluksen toteutusvaihetta. Lisäksi prototyyppi toimii kehittäjän apuna sovelluksen rakennusvaiheessa, kun siinä on esitelty käyttöliittymän interaktioita todenmukaisesti, ja siitä saa tarvittavissa paikoissa kopioitua esimerkiksi värikoodit ja muut design tokenit suoraan.
Projektin toteutuksen rytmiksi valikoitui kierto, jossa sovelluskehittäjä ja Varaanin suunnittelija ensin yhdessä speksasivat suunnitelman, joka sitten toteutettiin ja tarkistettiin heidän välillään. Tämän jälkeen pyrähdyksessä tehdyt designit esiteltiin sovelluksen taustatiimille, joilta saatiin palautetta tehdyistä ratkaisuista ja ajatuksia suunnittelun jatkamiseen. Seuraavaksi kierto alkoi alusta, ja sovelluskehittäjä ja suunnittelija määrittelivät seuraavan pyrähdyksen ja tätä toistettiin kunnes projektin tavoitteet oli täytetty.


Lopputulos
Projektin lopputuloksena syntyi kattava käyttöliittymäsuunnitelma ja kevyt Design System joka sisälsi laajan komponenttikirjaston sekä määrittelyt näkymien rakenteesta ja elementtien käytöstä. Tämän lisäksi toteutimme interaktiivisen prototyypin jota asiakas hyödyntää sovelluksen toteutusvaiheessa. Kaikki projektin alkuvaiheessa asetetut tavoitteet saavutettiin, ja asiakas oli lopputulokseen erittäin tyytyväinen.
Sovelluksen kehitys valmiin käyttöliittymäsuunnitelman pohjalta helpottaa ja nopeuttaa kehitystiimin työtä, ja antaa hyvän pohjan jatkokehitykselle ja testaukselle. Tehdyllä käyttöliittymäprototyypillä on helppo ja nopea testata ja esitellä sovelluksen käytettävyyttä sisäisessä ja ulkoisessa viestinnässä, ja se toimii erinomaisena runkona sovelluksen kehitysvaiheessa. Jutelin ClipperAI -projekti voitti best of show -palkinnon Radio World -kategoriassa IBC2023 -messuilla, ja Product of the year -palkinnon NAB 2024 -messuilla.

Asiakkaamme kommentit työskentelystä Andersin kanssa
Olli-Pekka Lukkarinen
CEO, Jutel
”Lopputuloksena saimme erinomaisen käyttöliittymäsuunnittelun ja interaktiivisen prototyypin. Nämä ovat osoittautuneet hyödylliseksi ohjelmiston toteutuksessa ja tuotekehityksen tukena. Suosittelen lämpimästi Varaanin (nyk. Anders) designereita vastaaviin projekteihin!”
Jutelista
Jutel on vuonna 1984 perustettu oululainen sovelluskehitysyritys, jonka pääasiallinen toimiala on radiolähetysten automaatioon tarkoitetut sovellusratkaisut Jutel on kehittynyt alan mukana, ja on nykyään kilpailukykyinen spesialisoitunut ohjelmistoratkaisujen tarjoaja. Yrityksen kehitysprosessit ovat käyttäjälähtöisiä ja erikoisosaaminen radio- ja audioasioissa on vailla vertaistaan.



Tutustu muihin asiakastarinoihimme

Palvelukartta
